前回行ったteacupブログからgooブログへの引っ越し後、エラー等への対応編です。
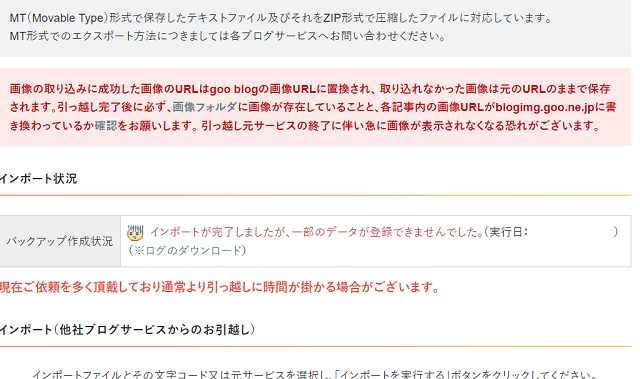
まず、インポート直後の画面ですが、このようになっていました。

1. インポート時のエラーログの対応
上図の通り、インポート完了後の画面に、
「インポートが完了しましたが、一部のデータが登録できませんでした。(実行日:yyyy/mm/dd)
(※ログのダウンロード)」
と出力されています。
「ログのダウンロード」というリンクをクリックすると、ログデータが取得できます。
ログによると同一時刻に更新された記事があり、二つ目の記事がインポートできなかったようです(日時および分まで同一)。
一記事のみだったため、teacupブログの記事をコピペして、gooブログに貼り付けることで作業完了しました。
あまり多く見られるケースではないと考えられますが、多数の記事で発生した場合は覚悟して対処する必要がありそうです。
※全く未確認の推測ですが、エクスポートデータの「DATE:」行の時刻を変えてインポートすればうまくいくのかもしれません(保証は致しかねます)。
2. 画像におけるエラーの対応
続いて、インポートエラーではない警告と思われる部分、
「画像の取り込みに成功した画像のURLはgoo blogの画像URLに置換され、取り込まれなかった画像は元のURLのままで保存されます。引っ越し完了後に必ず、画像フォルダに画像が存在していること、各記事内の画像URLがblogimg.goo.ne.jpに書き換わっているか確認をお願いします。引っ越し元サービスの終了に伴い急に画像が表示されなくなる恐れがございます。」
こちらについて最低限、対処します。最低限としたのは、当方の環境では画像が千単位で存在し、一枚ずつ精査するのは不可能に近いと考えているためです。
URLについては、
①画像の管理画面で画像をクリックしてURLをチェックする。
②作成済みの記事にアクセスして「TEXTエディター」モードで閲覧する。
によって画像のURLを確認できました。何らかの作業をする際にチェックしていますが、今のところURLが置換されていない画像は見られません。
その途中、gooブログの方での画像総数が少なくなっていることに気が付きました。
画像の総数は、以下の場所で確認できます。
teacup.ブログ(左図):トップページ左上部
gooブログ(右図):「画像のフォルダ」画面、画像のサムネイルの上部
当方の環境の場合、写真ではない画像(バナーやアイコンなど)のロストが多いと分かりました。
ブログオーナーである知人に説明し、できる範囲で対応するが画像のロストは完全には防げないことを了承して貰いました。
3. 特定の絵文字による表示乱れ
画像チェック作業中、以下のような絵文字が使われたページで、デザイン上のエラーが起きていることが分かりました。
![]()
・teacupブログでは、該当の絵文字が記事内で使われていて、どの記事も特に問題なく表示されている。
・teacupブログでは画像として登録されている(画像の管理画面にて表示された)。
・gooブログでは、該当の絵文字が使われた記事は、デザインが大きく乱れていた
・gooブログでは画像として登録されていないと思われる(未確定)。
※HTMLモードで確認したところ、divタグなどが乱打されていました。ただ、teacup.ブログに投稿した人が意図的にタグを挿入していた可能性は否定できません。
※該当の絵文字がサムネイルとして判定される(記事内のあらゆる画像の中で、最も初めに使われた)場合に該当事象が発生していたように思えます。
対策として、記事一覧ページでサムネイル画像が巨大な絵文字になっている記事を目視でピックアップし、一つずつ修正しました。
4. 「カテゴリー」の修正
gooブログのデフォルトカテゴリーが二つありましたが、使用していないので削除しました。
以上、四件の対応を行ってきました。他にも追加があったら追記していきます。



