CSSで作る吹き出しに憧れました
ふと会話風の吹き出しに憧れを抱いたSE担当です。全く目新しい技術ではありませんが、勉強がてらやってみたことを記したいと思います。
まずは吹き出し実装にあたって、下記サイトを参考にさせて頂いてます。
borderが台形だからという説明を拝見して、widthとheightを0にする理由がようやく理解できました。
この内容を元に、まずはシンプルに。全体を中央寄せしつつ上下左右から吹き出しが出ている感じのものを作ってみました。
[ad_contents]
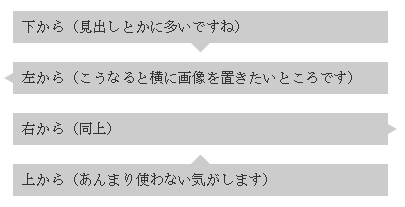
CSSで作る吹き出し四種類

見栄えはともかく、できました。コードは下記です。
ちなみに「chat」で基本を宣言してまして、その後でchat1・chat2・chat3・chat4で、それぞれ吹き出しの方向や色を個別に設定できるようにしました(例では色を変えておりません)。
<p class="chat chat1">下から(見出しとかに多いですね)</p> <p class="chat chat2">左から(こうなると横に画像を置きたいところです)</p> <p class="chat chat3">右から(同上)</p> <p class="chat chat4">上から(あんまり使わない気がします)</p>
.chat{
position:relative;
width:80%;
padding:5px 10px;
margin:20px auto;
}
.chat:before{
content: "";
position:absolute;
width:0;
height:0;
}
.chat1{
background-color:#ccc;
}
.chat1:before{
bottom:-9px;
left:50%;
margin-left:-10px;
border-top: 10px solid #ccc;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
.chat2{
background-color:#ccc;
}
.chat2:before{
left:-9px;
top:50%;
margin-top:-5px;
border-top: 5px solid transparent;
border-right: 10px solid #ccc;
border-bottom: 5px solid transparent;
}
.chat3{
background-color:#ccc;
}
.chat3:before{
right:-9px;
top:50%;
margin-top:-5px;
border-top: 5px solid transparent;
border-left: 10px solid #ccc;
border-bottom: 5px solid transparent;
}
.chat4{
background-color:#ccc;
}
.chat4:before{
top:-9px;
left:50%;
margin-left:-10px;
border-left: 10px solid transparent;
border-bottom: 10px solid #ccc;
border-right: 10px solid transparent;
}
ともあれ、「borderの上下左右の一部を着色し、三角にするために、隣接する二辺を透明に塗りつぶす」ということをようやく理解しました。こういった技術を見つける方にはいつも感服します。必要によっては英文を読まねばならないのでしょうが。
画像(アイコン)と隣接させて、なおかつdivも使わずレスポンシブにも対応する
html5になって、divは不用意に使わない方がよいと理解しておりますが、必要以上に忌避してはいけないのも、また然り。でも、画像+吹き出しを実装するにあたって、本当にdivで囲ってもいいものだろうか。imgタグとpタグだけで実装できないんだろうか?
と、思ったので挑戦してみました。
![]() divタグをつかわないようにしつつ、吹き出しとアイコンを並べてみました。アイコンサイズは90px*90pxの正方形です。大きさを変える場合は、cssのサイズを調整する必要があると思います。
divタグをつかわないようにしつつ、吹き出しとアイコンを並べてみました。アイコンサイズは90px*90pxの正方形です。大きさを変える場合は、cssのサイズを調整する必要があると思います。
コードは下記です。
<p class="chat chat_001"><img src="画像のURL" alt="アイコンテスト用アイコン(猫?)">divタグをつかわないようにしつつ、吹き出しとアイコンを並べてみました。アイコンサイズは90px*90pxの正方形です。大きさを変える場合は、cssのサイズを調整する必要があると思います。</p>
.chat{
position:relative;
width:80%;
padding:5px 10px;
}.chat:before{
content: "";
position:absolute;
width:0;
height:0;
}.chat img{
position:absolute;
top:0;
left:-100px;
}.chat_001{
background-color:#ccc;
margin:20px 20px 20px 100px;
}.chat_001:before{
left:-9px;
top:50%;
margin-top:-5px;
border-top: 5px solid transparent;
border-right: 10px solid #ccc;
border-bottom: 5px solid transparent;
}pの中に据えるimgタグで、アイコンの大きさ(横90px)の分を考慮して、左に-100pxします。
chatタグでrelative、imgタグでabsoluteを宣言することで、pタグの(吹き出しの)左上が基準であると宣言されています。このため、基準点からleftに-100px、高さは変えたくないのでtopを0としています。例えばアイコンが50pxであればleftの値を-60pxなどに調整すると良いでしょう。
それから、やや力技だと思うのですが、pのclass要素(例だとchat_t001)でmargin指定をします(margin:20px 20px 20px 100px;)。左に-100pxしている分だけ余白を取るということです。
また、アイコンの位置が吹き出しによって上下左右に異なるケースを考え、ベースとなるclass名chatではなく、class名chat_t001でmargin指定をしています。アイコン右の吹き出しを作るならば右のmarginを取ります。
手元の環境で確認してみたところ、なんとかなっているのではないか…と思うのですが。色々な環境で試してないので、改良点などがあったら追記致します。


